In the realm of web design, less can indeed be more.
Minimalist web design is a popular trend that focuses on simplicity and functionality.

This design approach strips away excess elements. It leaves only the essentials, creating a clean, uncluttered look.
But mastering minimalist web design is not just about removing elements. It’s about making every remaining element count.
In this guide, we’ll explore the principles of minimalist web design. We’ll also provide practical tips and inspiring examples.
Whether you’re a web designer or a business owner, this guide will help you create minimalist websites that are both beautiful and effective.
Understanding Minimalist Web Design
Minimalist web design is a design philosophy. It’s rooted in the idea that less is more.
This approach aims to simplify interfaces by removing unnecessary elements. It focuses on the content and functionality.
The goal is to present users with a clear, easy-to-navigate website. It’s about creating a seamless user experience.
Minimalist web design is not just a trend. It’s a response to the information overload that users often face online.
The History and Evolution of Minimalism in Web Design
Minimalism started as an art movement in the 1960s. It was a reaction against the complexity and excess of abstract expressionism.
In the digital world, minimalism became popular in the late 2000s. It was a response to the cluttered and flashy designs of the early internet era.
Today, minimalist web design continues to evolve. It adapts to new technologies and user needs while staying true to its core principles.
- Focus on functionality: Minimalist web design prioritizes user experience by emphasizing clear navigation, intuitive layouts, and fast loading times. This ensures users can find what they need quickly and efficiently.
- Embrace white space: Negative space plays a crucial role in minimalism. It creates a sense of balance, allows content to breathe, and draws focus to key elements on the webpage.
Defining Minimalist Web Design
Minimalist web design is about simplicity and clarity. It’s about reducing the design to its most essential elements.
This doesn’t mean that minimalist websites are bare or boring. On the contrary, they can be visually striking and engaging.
The key is to use elements wisely. Every color, shape, and line should serve a purpose.
Core Principles of Minimalist Web Design
Minimalist web design is guided by a few core principles. These principles help designers create clean, user-friendly websites.
The first principle is simplicity. Minimalist websites are stripped down to their essential elements.
The second principle is clarity. The design should make it easy for users to understand the content and navigate the site.
The third principle is functionality. Every element on the page should serve a purpose.
Here are the core principles of minimalist web design:
- Simplicity
- Clarity
- Functionality
Simplicity, Clarity, and Functionality
Simplicity is the heart of minimalist design. It’s about removing unnecessary elements and focusing on the essentials.
Clarity is equally important. The design should make it easy for users to understand the content and navigate the site.
Functionality means that every element on the page should serve a purpose. This includes colors, shapes, lines, and typography.
In minimalist design, form follows function. The design should support the content, not distract from it.
The Role of White Space
White space is a key element in minimalist design. It’s the empty space between elements on a page.
White space is not wasted space. It helps to create a clean, uncluttered look.
It also improves readability and focus. It guides the user’s eye and helps them understand the content.
Visual Hierarchy and Content Focus
Visual hierarchy is another important concept in minimalist design. It’s about arranging elements in a way that reflects their importance.
The most important content should stand out. This can be achieved through size, color, position, or contrast.
A clear visual hierarchy guides the user’s eye. It helps them understand the content and navigate the site.
Implementing Minimalist Design: Practical Tips
Creating a minimalist web design requires careful planning and execution. Here are some practical tips to help you get started:
- Choose a minimalist color palette
- Select typography that complements the minimalist aesthetic
- Streamline navigation to enhance user engagement
These tips will help you create a minimalist web design that is both aesthetically pleasing and functional.
Choosing a Minimalist Color Palette
A minimalist color palette typically consists of neutral tones. These colors create a calm and serene atmosphere.
However, a pop of color can also be effective. It can draw attention to key elements and add visual interest.
Remember, the goal is to create a cohesive and balanced look. The colors should support the content, not distract from it.
Selecting Typography for Minimalist Design
Typography plays a crucial role in minimalist design. It can help establish a visual hierarchy and guide the user’s eye.
Choose fonts that are simple and easy to read. Avoid decorative fonts that can clutter the design.
Also, consider the spacing between letters and lines. Proper spacing can improve readability and create a clean look.
Streamlining Navigation for User Engagement
Navigation is a key aspect of user experience. In minimalist design, navigation should be simple and intuitive.
Avoid complex menus and dropdowns. Instead, opt for a single-level menu with clear labels.
Also, consider using icons to represent common actions. This can save space and make the site easier to navigate.
Minimalist Web Design Examples
Seeing minimalist web design in action can provide valuable insights. It can help you understand how the principles and tips discussed earlier are applied in real-world scenarios.
Let’s look at three examples of minimalist web design. Each of these examples showcases a different aspect of minimalist design.
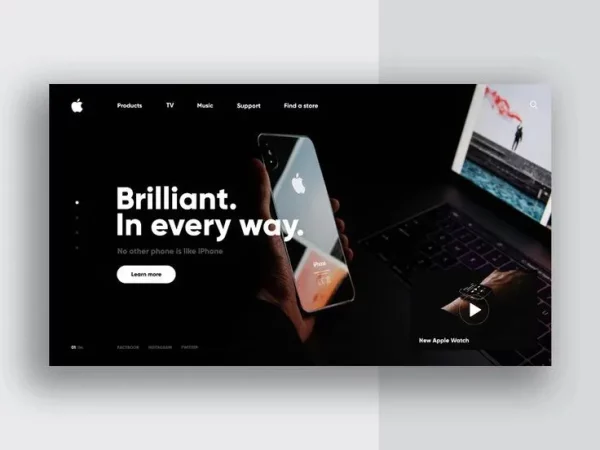
Example 1: Apple

Apple is a great example of a minimalist website. The website uses a clean white background with high-quality product images and simple fonts. The navigation is easy to use, and there is not a lot of clutter on the page.
Apple’s website is a classic example of minimalist web design. The design is clean and uncluttered, with a focus on product images.
The use of white space enhances the visual hierarchy. It draws attention to the products and the call-to-action buttons.
Example 2: Dropbox
Dropbox uses minimalist design to simplify complex concepts. The website uses simple illustrations and concise text to explain the service.
The color palette is limited, creating a cohesive look. The navigation is streamlined, making it easy for users to find what they need.
Example 3: Muji
Muji is a Japanese retail company known for its minimalist aesthetic. Their website reflects this philosophy with a clean and uncluttered design. The website uses a white background with black and gray text. There are high-quality product images, but not a lot of text. The navigation is simple and easy to use.
Example 4: Everlane
Everlane is a clothing company that uses a minimalist aesthetic in its branding and website design. The website uses a clean white background with high-quality product images. The navigation is simple and easy to use, and there is not a lot of text on the page.
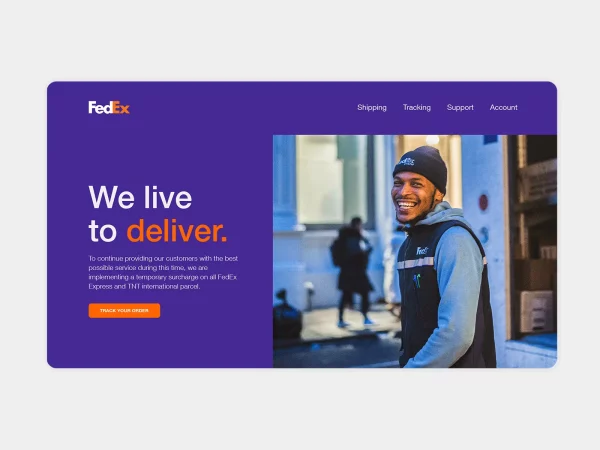
Example 5: Fedex

Fedex is a shipping company that uses a minimalist aesthetic in its website design. The website uses a clean white background with a purple and orange color scheme. The navigation is simple and easy to use, and there is not a lot of text on the page.
Example 6: Everlane
Everlane’s website combines minimalism with e-commerce. The design is simple, with a focus on product images and descriptions.
The navigation is intuitive, guiding users through the shopping process. The use of white space and a neutral color palette creates a calm shopping environment.
These websites can be a source of minimalist web design inspiration for you. Minimalist web design is a great way to create a website that is both stylish and user-friendly.
What is an Example Minimalist Web Design Portfolio
A minimalist web design portfolio is a collection of websites that demonstrate the key principles of minimalist design.
These principles often include simplicity, clarity, and functionality. In order to adhere to these principles, the websites featured in a minimalist portfolio will typically have clean layouts, minimalistic color schemes, and simple typography.
Additionally, there is usually a strong focus on essential elements in the design, with unnecessary clutter and distractions being avoided.
Minimalist web design not only enhances the visual appeal of a website but also plays a crucial role in improving website performance and user experience (UX).
By decluttering and streamlining the design, minimalist websites tend to have faster loading times, which can lead to better user retention and improved SEO rankings.
Additionally, the clean layout and minimalistic approach of minimalist design contribute to enhanced mobile responsiveness, ensuring a seamless user experience across various devices.
The Impact of Minimalist Design on Performance and UX
Minimalist web design is not just about aesthetics. It also has a significant impact on website performance and user experience (UX).
By reducing clutter and unnecessary elements, minimalist design can improve website loading times. This leads to a better user experience and can also boost SEO rankings.
Improving Website Loading Times
A minimalist design often means fewer elements on a page. This can result in faster loading times, which is crucial for user retention.
Moreover, faster loading times can also contribute to better SEO rankings. Search engines favor websites that provide a smooth and quick user experience.
Enhancing Mobile Responsiveness
Minimalist design also plays a key role in mobile responsiveness. With fewer elements and a clean layout, minimalist websites can adapt more easily to different screen sizes.
This ensures a consistent user experience across all devices. It’s a crucial factor considering the increasing use of mobile devices for web browsing.
Overcoming Challenges in Minimalist Web Design
While minimalist web design offers many benefits, it also presents some challenges. One of the main challenges is maintaining brand personality while adhering to minimalist principles.
Balancing Minimalism with Brand Personality
Minimalism doesn’t mean your website should lack personality. It’s about stripping away the unnecessary while keeping the essence of your brand.
This requires a careful selection of design elements that reflect your brand identity, yet keep the design clean and simple.
Avoiding Common Pitfalls
Another challenge is avoiding common pitfalls, such as over-simplification. Minimalist design is not about removing all elements, but about prioritizing the essential ones.
Also, it’s crucial to ensure that the minimalist design doesn’t compromise the website’s functionality or user experience.
Conclusion: Embracing the Minimalist Ethos
Minimalist web design is more than a trend. It’s a design ethos that prioritizes simplicity, clarity, and functionality.
By embracing minimalism, you can create websites that are visually appealing, user-friendly, and highly effective in achieving business goals.
Remember, the key to successful minimalist design lies in understanding its principles, implementing them wisely, and continuously refining your design based on user feedback and evolving trends.
How do you use minimalist design?
Minimalist design prioritizes clarity and functionality. Here's a quick guide: Focus on essentials: Eliminate clutter and highlight key content. Clean layouts: Use white space effectively and organize elements for easy navigation. Simple typography: Choose clear, readable fonts and limit font styles. Limited color palette: Use a few colors strategically for impact. High-quality visuals: Invest in strong visuals like clean photos or icons. Prioritize user experience: Make interactions intuitive and content easy to find.
Is minimalist design a trend?
Minimalist design isn't just a trend; it's more of a design philosophy. While it has gained significant popularity in recent years, its core principles of simplicity and functionality have been around for a long time. Today, minimalism is evolving to incorporate new technologies and user experience considerations. So, it's likely to remain a relevant approach for web design and beyond.
Why is minimalist design so expensive?
Minimalist design can appear expensive for a few reasons: Quality Materials: Minimalism often focuses on high-quality materials like solid wood or natural fabrics, which are more expensive than their lower-grade counterparts. Attention to Detail: Since there's less to hide, flawless execution and clean lines are crucial, requiring skilled craftsmanship which adds to the cost. Brand Perception: Minimalist design is sometimes associated with luxury brands, which can influence pricing strategy. However, minimalism itself doesn't have to be expensive. You can achieve a minimalist look by: Focusing on functionality: Declutter and prioritize what you truly need. DIY or Upcycle: Repurpose existing furniture or try DIY projects. Shop smart: Look for deals on quality materials or explore second-hand options.
What is the difference between minimalist design and simple design?
Minimalist design and simple design are similar, but there's a key difference: Simple design focuses on ease of use and understanding. It avoids complexity and unnecessary elements. Think of a clean, uncluttered website with clear navigation. Minimalist design goes a step further. It uses the absolute minimum elements to achieve the desired effect. Minimalism emphasizes negative space, clean lines, and a focus on essential functionality. It can be simple, but it aims for a more intentional aesthetic statement.
What is minimalist luxury design?
Minimalist luxury design combines the clean lines and focus on essentials of minimalism with the high-quality materials and timeless elegance of luxury design. Here's the gist: Less is More: It prioritizes clean lines, uncluttered spaces, and carefully chosen elements. Quality Matters: Luxury materials like marble, leather, or exotic woods take center stage. Functionality First: Each piece serves a purpose and contributes to a comfortable, well-designed space. Understated Elegance: Luxury is achieved through quality craftsmanship and timeless design, not flashy ornamentation. Imagine a spacious living room with a single, high-end sofa, a sleek marble coffee table, and a statement artwork - all bathed in soft natural light. That's minimalist luxury in a nutshell.



