In the realm of UX design, the devil is in the details.
One such detail, micro interactions, plays a pivotal role in shaping user experience.
Microinteractions are subtle moments built into the design. They guide users, provide feedback, and even add an element of fun.
But what makes a microinteraction effective? How can they enhance user engagement and satisfaction?
In this comprehensive guide, we delve into the world of microinteractions in UX design. We’ll explore their components, their impact, and how to design them effectively.
Whether you’re a seasoned designer or just starting out, this guide will equip you with the knowledge to create engaging and intuitive micro-interactions.

Understanding Microinteractions
Microinteractions are the small, subtle details in a design. They’re the tiny moments that guide a user through an interface.
They’re often so seamless and intuitive that users don’t even notice them. Yet, they’re crucial to a product’s usability and user satisfaction.
- They provide feedback, guiding users through a task.
- They enhance the sense of direct manipulation of the interface.
- They help users see the results of their actions, making the interface feel alive.
What Are Micro interactions?
Microinteractions are the subtle animations or design elements that guide a user. They’re the “like” button on a social media post, the pull-to-refresh gesture on your email app, or the subtle animation when you switch a toggle.
Each micro interaction serves a specific purpose. They’re not just decorative. They communicate status, provide feedback, or help users perform a task.
The Importance of Microinteractions UX
Micro-interactions are the unsung heroes of UX design. They might be small, but their impact is significant.
They make interfaces feel more human and less machine. They can turn a mundane task into a delightful experience, enhancing user satisfaction.
Moreover, they guide users, preventing errors and confusion. They’re essential for a smooth, intuitive user experience.
What is an example of a Micro-interaction?
Microinteractions are a fundamental aspect of user interface design that often go unnoticed by the casual observer. They are subtle animations or design elements that provide guidance to users. Examples include:
- Social media “like” animation: When you click the “like” button on a social media post, a small animation appears (often a heart or thumbs-up) to visually confirm your action. This is a micro-interaction that provides immediate feedback and reinforces your action.
- Pull-to-refresh: On many mobile apps, swiping down on the screen initiates a refresh of the content. A loading icon or animation appears briefly, indicating that the app is fetching new information. This micro-interaction informs you that your action is recognized and the app is working on your request.
- Entering an incorrect password: When you enter the wrong password on a login screen, the system might shake the text field or display a small red exclamation mark. This micro-interaction provides clear visual feedback that your password is incorrect, prompting you to try again.
- Progress bar while uploading a file: Uploading a large file can take time. A progress bar that fills up gradually keeps you informed about the upload status and helps manage your expectations.
- Hovering over a product image on an e-commerce website: When you hover your cursor over a product image, it might zoom in slightly or display additional information like color options. This micro-interaction enhances the browsing experience and allows you to explore product details without needing to click through to a separate page.
What is Micro Interaction in Figma?
Micro-interactions in Figma are tiny animations and interactions that add polish and usability enhancements to your prototypes. They make your designs feel more interactive and engaging, providing users with real-time feedback on their actions.
Figma offers several features to create micro-interactions:
Prototyping tools: These allow you to link elements together and define what happens when users interact with them (clicks, hovers, etc.).
Smart Animate: This built-in animation tool lets you create smooth and natural-looking animations for your micro-interactions. You can define easing effects, durations, and delays to fine-tune the animation.
Variants: This feature allows you to create different states for the same design element (e.g., a button in normal and pressed states). This is crucial for creating micro-interactions that visually respond to user input.
Here are some examples of micro-interactions you can create in Figma:
Button interactions: Animate a button to change color or slightly shrink on hover, and snap back to its original state when the cursor leaves.
Form validation: Shake a form field or display an error message when a user enters invalid data.
Progress indicators: Animate a loading bar or spinner to show users that the app is working on their request.
Tooltips: Display a small pop-up with additional information when a user hovers over an element.
Accordions and dropdowns: Animate the opening and closing of menus and content sections for a smooth user experience.
The benefits of using micro-interactions in Figma include:
Improved user experience: Micro-interactions make your prototypes feel more intuitive and engaging, providing clear feedback to users.
Enhanced communication: Subtle animations can effectively communicate the state of an element or the outcome of a user action.
Polished prototypes: Micro-interactions add a layer of polish and professionalism to your Figma designs, making them stand out.
What are macro interactions in UX?
Macro interactions in UX refer to the broader interactions and experiences that users have with a product or system.
Unlike microinteractions that focus on specific moments and tasks, macro interactions encompass the overall user journey, including multiple steps, actions, and touchpoints.
They involve how users navigate through an interface, complete tasks, and achieve their goals within the system.
Designing effective macro interactions is crucial for creating a seamless and intuitive user experience across the entire product or platform.
The Four Components of Micro interactions
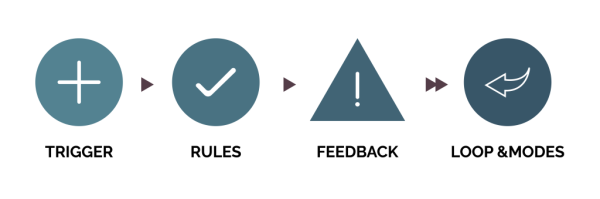
Every micro-interaction is made up of four parts. These are the trigger, rules, feedback, and loops & modes.
Understanding these components is key to designing effective micro-interactions. Let’s delve into each one.
Trigger: The Initiation
The trigger is what starts a micro interaction. It can be user-initiated, like clicking a button.
Or it can be system-initiated, like a notification popping up. The trigger sets the microinteraction UX in motion.

Rules: The Invisible Guidelines
Rules determine what happens once a micro interaction is triggered. They’re the invisible guidelines that dictate the interaction’s behavior.
For example, when a user clicks a “like” button, the rules dictate that the button changes color and a number increments.
Feedback: Communicating with Users
Feedback is how the system communicates with the user during a micro interaction. It’s what lets the user know what’s happening.
This could be a visual cue, like a button changing color. Or it could be haptic, like a phone vibrating.
Loops & Modes: The Dynamics of Interactions
Loops and modes determine the meta-rules of a microinteraction. They dictate how the interaction behaves over time and under different conditions.
For example, a pull-to-refresh action might behave differently if there’s no internet connection.
Designing Effective Micro-interactions
Designing effective micro-interactions is an art. It requires a deep understanding of user behavior and a keen eye for detail.
Microinteractions should be intuitive and seamless. They should enhance the user experience, not detract from it.
Effective micro-interactions prioritize the user. They should anticipate user needs, provide clear feedback on actions, and ultimately make interacting with the interface a delightful and frustration-free experience.

Best Practices for Micro-interaction Design
One of the best practices is to keep micro-interactions simple. They should perform one task and do it well.
Microinteractions should also be quick. Users should not have to wait for a micro interaction to complete.
Feedback should be immediate and clear. Users should know exactly what’s happening at all times.
Consistency is also key. Microinteractions should behave the same way every time they’re triggered.
Common Pitfalls to Avoid
One common pitfall is overdesigning microinteractions. Too much complexity can confuse users and slow down the interaction.
Another pitfall is inconsistency. If a microinteraction behaves differently in different parts of the product, it can confuse users.
Ignoring user feedback is another mistake. Users should always be informed about what’s happening during a micro interaction.
Lastly, avoid unnecessary micro interactions. Every micro-interaction should serve a purpose and add value to the user experience.
Psychological Impact and User Engagement
Microinteractions have a profound psychological impact. They can influence how users perceive and interact with a product.
They can make a product feel more human. This can create a sense of connection and engagement.
Microinteractions can also guide user behavior. They can subtly encourage users to take certain actions.
Finally, they can create a sense of satisfaction. Completing a micro-interaction can feel rewarding, which can enhance user engagement.
How Microinteractions Influence User Behavior
Microinteractions can act as cues. They can guide users towards desired actions.
For example, a subtle animation can draw attention to a call-to-action button. This can increase the likelihood of users clicking on it.
Microinteractions can also provide feedback. This can reassure users that their actions have been successful.
Finally, micro interactions can create a sense of progress. This can motivate users to continue interacting with a product.
Enhancing User Satisfaction with Microinteractions
Microinteractions can enhance user satisfaction in several ways. One way is by making interactions more enjoyable.
For example, a fun animation can make a mundane task feel more engaging. This can increase user satisfaction.
Microinteractions can also create a sense of accomplishment. Completing a micro interaction can feel rewarding.
Finally, microinteractions can reduce frustration. They can provide clear feedback and guidance, which can make a product easier to use.
Practical Examples of Microinteractions
Microinteractions are everywhere. They are integral parts of our digital experiences.
They can be found in apps, websites, and even physical devices. They make our interactions with these products more enjoyable and efficient.
Let’s look at some common examples. These will help illustrate the power and versatility of micro interactions.
Everyday Micro-interactions We Encounter
Consider the “like” button on social media. When you click it, the button changes color and a number increases.
This is a micro interaction. It provides immediate feedback and makes the action feel rewarding.
Or think about the pull-to-refresh gesture on your smartphone. You pull down, an icon spins, and new content appears.
This is another micro interaction. It makes refreshing content feel intuitive and satisfying.
Case Studies: Microinteractions Done Right
Let’s look at some successful implementations of micro interactions. These case studies highlight the potential of well-designed micro-interactions.
Take the swipe-to-delete gesture in email apps. It’s a simple, satisfying way to manage your inbox.
Or consider the subtle animations in the Airbnb app. They guide users through the booking process and make it feel more engaging.
These examples show how micro-interactions can enhance user experience. They can make digital products more enjoyable, intuitive, and satisfying to use.
Tools, Testing, and Implementation
Designing micro-interactions requires the right tools. These tools help designers create, test, and refine their ideas.
There are many tools available. Some are specific to micro interactions, while others are more general design tools.
“
Tools for Designing and Prototyping Micro-interactions
Here are some popular tools for designing micro-interactions:
- Adobe XD: This tool offers a range of features for designing and prototyping user experiences.
- Sketch: This vector-based design tool is widely used for UI design.
- Framer: This tool is great for creating interactive and animated designs.
- Principle: This tool is specifically designed for designing animated and interactive user interfaces.
These tools can help you bring your micro interactions to life. They offer features like animation, interaction design, and prototyping.
Testing Micro interactions with Real Users
Once you’ve designed your micro interactions, it’s time to test them. Testing with real users is crucial.
User testing can reveal issues you might have overlooked. It can show you how users react to your microinteractions.
Remember, the goal is to enhance the user experience. If a micro interaction confuses or frustrates users, it needs to be refined.
Testing and refining are key steps in the design process. They ensure your microinteractions are effective and enjoyable.
What is an example of Microcopy in UX?
Microcopy in UX refers to the small snippets of text that guide users, provide instructions, or offer feedback within a digital product.
For example, error messages, button labels, tooltips, and call-to-action buttons are all forms of microcopy that help users navigate a website or application.
Well-crafted microcopy can enhance the user experience by making interactions more intuitive, clear, and engaging.
Conclusion and Future of Micro-interactions
Micro-interactions play a vital role in UX design. They guide users, provide feedback, and enhance the overall user experience.
They may be small, but their impact is significant. They can make the difference between a good user experience and a great one.
Summarizing the Role of Micro interactions in UX
Microinteractions are the subtle moments that shape our digital experiences. They’re the tiny details that make a product feel alive and responsive.
They’re not just about aesthetics. They’re about usability, engagement, and satisfaction.
In short, microinteractions are the secret ingredients that make a product delightful to use.
The Evolving Landscape of Microinteractions
The future of microinteractions is exciting. With advancements in technology, the possibilities are endless.
We’re seeing more use of animation, sound, and haptic feedback. These elements can make microinteractions even more engaging and immersive.
As we move towards more interactive and dynamic user experiences, the role of microinteractions will only become more important. They’re not just a trend, they’re a fundamental part of UX design.
What are two types of micro interactions?
There are two main ways to categorize microinteractions based on how they're triggered:
User Triggered: These microinteractions happen in response to a direct user action, like clicking, tapping, hovering, or swiping. Examples include like buttons with animations, progress bars that fill as you scroll, or the subtle bounce effect when you hover over a button.
System Triggered: These microinteractions occur automatically based on system events or changes, without requiring a specific user action. Examples include notifications that pop up when you receive a message, animations that guide users through a new feature, or the automatic dimming of the screen on your phone when the battery gets low.
How do you create a Microinteraction?
Here's a simplified breakdown of creating a microinteraction:
Define the Goal: What do you want the microinteraction to achieve? Enhance clarity, provide feedback, or boost user engagement?
Identify the Trigger: How will the microinteraction be activated? User actions (click, hover) or system events (new message)?
Design the Rules: What happens when the trigger occurs? Animation, sound effect, or change in UI element appearance?
Craft the Feedback: How will the user be informed of the interaction's outcome? Visual cues, animation completion, or subtle changes in UI elements.
Test and Refine: See how users interact with the microinteraction. Does it achieve the goal? Iterate based on user feedback and testing results.
How do I learn micro-interactions?
Here are a few ways you can learn about microinteractions:
Online Resources: There are many websites and blogs dedicated to UX design that offer articles, tutorials, and case studies on microinteractions. Look for resources from sites like:
UX Collective
Interaction Design Foundation
Smashing Magazine
Video Tutorials: Platforms like YouTube offer video tutorials and courses specifically focused on microinteractions in UX design. Search for channels like:
"UX in Motion"
"The Futur"
"NNGroup"
Books and eBooks: Several books delve into the concept of microinteractions and provide practical guidance. Here are a couple of examples:
"Microinteractions: Designing with Signals" by Dan Saffer
"Microcopy: The Complete Guide to Writing Tiny Text That Converts" by Andrea Goudelock
Practice and Observation: Pay attention to microinteractions in your daily digital experiences. Notice how apps and websites use animations, sounds, and subtle changes to guide users, provide feedback, or make interactions more delightful. Try to identify the trigger, feedback loop, and overall purpose of each microinteraction.
Design Tools and Resources: Experiment with design tools like Adobe XD, Figma, or InVision that allow you to prototype microinteractions and see them come to life. Many of these tools offer tutorials and resources on microinteraction design.
What is the difference between micro interaction and animation?
Microinteractions and animations are related but distinct concepts in UX design:
Microinteraction: A microinteraction is a triggered response within a user interface (UI) that acknowledges a user's action and provides feedback. It's a small, intentional design element that focuses on functionality and user experience.
Animation: An animation is the visual movement of an element on the screen. It can be used for various purposes, including decoration, storytelling, or microinteractions.
Think of it as the way the UI "talks" to the user.
Why do microinteractions matter?
Microinteractions matter because they have a significant impact on user experience (UX) in several ways:
Enhanced Usability: Microinteractions can guide users through complex tasks, clarify functionality, and make interfaces more intuitive. For instance, a subtle animation showing a progress bar as a file uploads helps users understand what's happening.
Improved User Engagement: Well-designed microinteractions can make interactions more delightful and engaging. A satisfying button click animation or a playful confirmation message can make using the interface more enjoyable.
Clearer Communication: Microinteractions can provide instant feedback on user actions, like a like button changing color to confirm a like. This clear communication helps users feel in control and reduces frustration.
Brand Reinforcement: Microinteractions can subtly communicate your brand personality. For instance, a whimsical animation style might reflect a playful brand, while smooth, clean animations might reinforce a more sophisticated brand image.
Increased Trust & Credibility: Well-implemented microinteractions can make your interface feel more polished and professional, leading to increased user trust and credibility in your product or service.






