In the digital world, speed is key. Your website’s performance can make or break your success.
Enter Core Web Vitals.
These are a set of metrics Google uses to measure your website’s health. They’re part of Google’s “page experience” signals, influencing your site’s search engine rankings.
But what exactly are Core Web Vitals?
They’re about speed, responsiveness, and visual stability. They measure how quickly your site loads, how soon it becomes interactive, and how stable it is as it loads.
Understanding and optimizing these metrics can significantly improve your website’s performance.
This guide will help you navigate the world of Core Web Vitals, offering actionable steps to optimize these crucial metrics.

What is Core Web Vitals?
Core Web Vitals are a set of metrics that Google uses to assess the quality of a web page’s user experience.
They are part of Google’s page experience signals, which also include mobile-friendliness, safe browsing, HTTPS, and no intrusive interstitials.
The Core Web Vitals focus on three aspects of user experience: loading performance, interactivity, and visual stability.
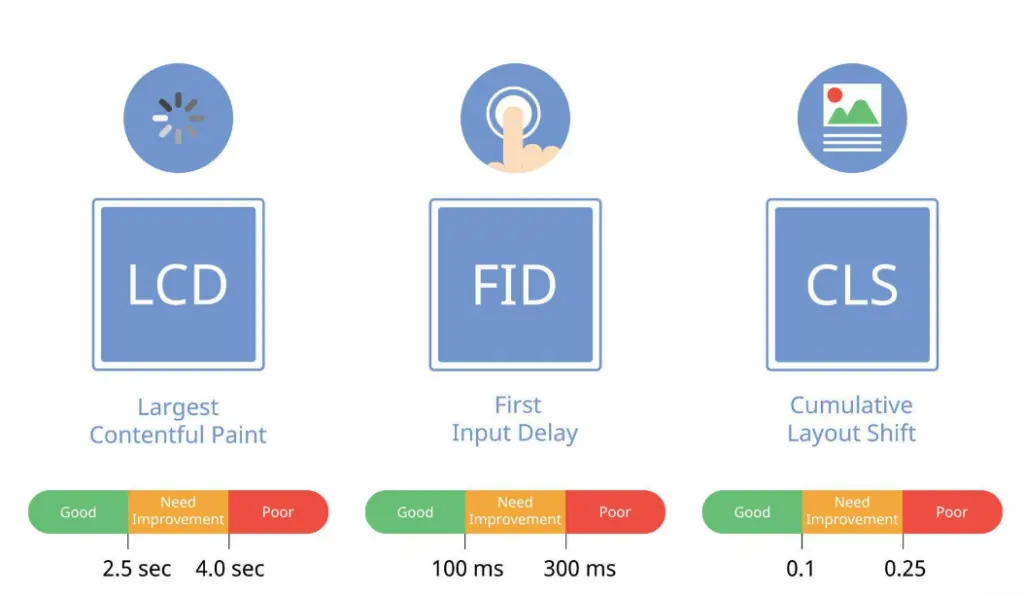
These are measured by three specific metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Understanding these metrics and how to optimize them is crucial for any website owner, developer, or marketer.
This section will delve into what Core Web Vitals are and why they matter for SEO and user experience.
“
What Are Core Web Vitals?
Core Web Vitals are a set of three specific factors that Google considers important in a webpage’s overall user experience.
The largest Contentful Paint (LCP) measures loading performance. It’s the time it takes for the main content of a page to load.
First Input Delay (FID) measures interactivity. It’s the time it takes for a page to become interactive after a user interacts with it.
Cumulative Layout Shift (CLS) measures visual stability. It’s the amount of unexpected layout shifts of visual page content.
Why Core Web Vitals Matter for SEO and User Experience
Core Web Vitals are important for both SEO and user experience.
For SEO, these metrics are part of Google’s ranking algorithm. Websites with good Core Web Vitals scores are more likely to rank higher in search results.
For user experience, Core Web Vitals measure key aspects that affect a user’s experience on a webpage. A good score means users are more likely to stay on your site, engage with your content, and convert.
The Three Pillars of Core Web Vitals
The Core Web Vitals consist of three key metrics.
Each one measures a different aspect of a web page’s performance and user experience.
Together, they provide a holistic view of the quality of a webpage’s user experience.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures the loading performance of a webpage.
It’s the time it takes for the largest content element on the page to become visible in the viewport.
This could be an image, a video, or a block of text.
A good LCP score is 2.5 seconds or less.
To optimize for LCP, consider the following strategies:
- Optimize your server’s response time.
- Set up lazy loading for images and videos.
- Remove any unnecessary third-party scripts.
- Upgrade your web host for faster load times.
First Input Delay (FID)
First Input Delay (FID) measures the interactivity of a webpage.
It’s the time it takes for the browser to respond after a user first interacts with your site.
This could be when they click a link, tap on a button, or use a custom, JavaScript-powered control.
A good FID score is 100 milliseconds or less.
To improve FID, consider the following strategies:
- Minimize (or defer) JavaScript.
- Remove any non-critical third-party scripts.
- Use a web worker.
- Break up Long Tasks.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures the visual stability of a webpage.
It quantifies how many elements on the page shift during loading.
A low CLS score means the page is stable; a high score means elements on the page shift a lot during load time.
A good CLS score is 0.1 or less.
To minimize CLS, consider the following strategies:
- Use set size attribute dimensions for any media (video, images, GIFs, infographics etc.).
- Make sure ads elements have a reserved space.
- Add new UI elements below the fold.

Measuring Core Web Vitals (CWV)
Understanding Core Web Vitals is one thing.
But how do you measure them?
Fortunately, Google provides several tools that can help you measure these metrics on your website.
Tools for Measuring Core Web Vitals
There are several tools you can use to measure Core Web Vitals.
Each tool has its strengths and can provide valuable insights into your website’s performance.
Here are some of the most popular ones:
- Google PageSpeed Insights: This tool provides a quick overview of your website’s performance, including Core Web Vitals. It’s easy to use and provides actionable recommendations for improvement.
- Lighthouse: Lighthouse is a more comprehensive tool that provides in-depth analysis of your website’s performance, accessibility, SEO, and more. It also includes Core Web Vitals measurements.
- Chrome User Experience Report: This tool provides user experience metrics for how real-world Chrome users experience popular destinations on the web.
- Web Vitals Extension: This Chrome extension measures the three Core Web Vitals metrics in real time on any webpage.
Core Web Vitals Optimization Strategies
Once you’ve measured your Core Web Vitals, the next step is optimization.
This process involves making changes to your website to improve its performance in these three areas.
Remember, the goal is to provide a better user experience, which can lead to improved SEO rankings.

Optimizing for LCP
The largest Contentful Paint (LCP) measures loading performance.
To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
Here are some strategies to optimize for LCP:
- Optimize your server’s response time. This can be achieved by choosing a high-quality web host, using a content delivery network (CDN), and optimizing your server’s software and configurations.
- Compress your text files. This includes your HTML, CSS, and JavaScript files. Compression reduces their size and improves their load time.
- Optimize and compress your images. Large, high-resolution images can slow down your LCP. Use image optimization tools to compress them without losing quality.
- Preload important resources. This tells the browser to load these resources first, which can speed up LCP.
Improving FID
First Input Delay (FID) measures interactivity.
To provide a good user experience, pages should have an FID of less than 100 milliseconds.
Here are some strategies to improve FID:
- Minimize (or defer) JavaScript. JavaScript can block the main thread, delaying interactivity. Minimize the amount of JavaScript that needs to run before users can interact with your page.
- Use a web worker. Web workers can run JavaScript on a background thread, freeing up the main thread to stay responsive.
- Keep request counts low and transfer sizes small. This can be achieved by only loading what’s necessary, caching, and compressing files.
- Use passive event listeners. These improve scroll performance, which can help reduce FID.
Minimizing CLS
Cumulative Layout Shift (CLS) measures visual stability.
To provide a good user experience, pages should maintain a CLS of less than 0.1.
Here are some strategies to minimize CLS:
- Include size attributes on your images and video elements. This prevents the browser from having to guess how much space they’ll need, reducing layout shifts.
- Make sure ads elements have a reserved space. Unexpected ad placement can cause layout shifts, so it’s important to reserve space for them.
- Avoid inserting new content above existing content, unless it’s in response to a user interaction. This can cause layout shifts as the existing content is pushed down the page.
- Use CSS aspect ratio boxes for elements with dynamic content. This can help maintain layout stability as the content changes.
“
Elementor and Core Web Vitals
Elementor is a popular WordPress page builder that allows you to create beautiful websites without any coding.
However, like any tool, it’s important to use it wisely to maintain good Core Web Vitals scores.
While Elementor itself is optimized for performance, the way you use it can impact your site’s Core Web Vitals.
Elementor Core Web Vitals Optimization Tips
Here are some tips to optimize your Elementor-built website for Core Web Vitals:
- Use a lightweight theme. Elementor works with any theme, but choosing a lightweight one can improve your site’s performance.
- Optimize your images. Use Elementor’s built-in image optimization tools to compress your images without losing quality.
- Limit the use of widgets. Each widget you add requires additional resources, which can slow down your site. Only use what’s necessary.
- Be mindful of your fonts. Loading too many fonts, or large font files, can slow down your site. Stick to a few key fonts and ensure they’re optimized for web use.
Common Pitfalls and How to Avoid Them
When optimizing for Core Web Vitals, there are a few common pitfalls that can hinder your progress.
One of these is focusing too much on one metric at the expense of others. While it’s important to optimize for LCP, FID, and CLS, don’t forget about other aspects of user experience and SEO.
Another common mistake is expecting immediate results. Improving Core Web Vitals is a process that takes time and continuous effort. Don’t be discouraged if you don’t see immediate improvements. Keep refining your strategies and monitoring your metrics.
How do I optimize my Core Web Vitals images?
Optimizing images is crucial for improving Core Web Vitals, which are essential website metrics that measure loading speed, responsiveness, and visual stability. Here are some key strategies to optimize your Core Web Vitals images:
Reduce Image File Sizes
Choose the Right Format
JPEG: Best for photographs with lots of colors and variations. Use tools like Photoshop or online compressors to adjust compression quality.
PNG: Ideal for graphics, illustrations, and images with text or sharp lines. Consider using PNG-8 for simpler graphics with limited colors.
WebP: A newer format offering superior compression compared to JPEG while maintaining quality. However, not all browsers support WebP yet.
Image Compression Tools: Utilize online tools or plugins for your image editing software to compress images without significant visual quality loss.
Resize Images: Ensure your images are sized appropriately for how they are displayed on your website. Uploading large images and resizing them within the browser can slow down loading times.
Utilize Efficient Serving Techniques
Lazy Loading: Prioritize loading content above the fold (immediately visible area) first. Defer loading of images below the fold until the user scrolls down.
Content Delivery Networks (CDNs): Store your images on a CDN to distribute them geographically closer to your users, reducing load times.
Consider Responsive Images
Responsive Design: Use responsive design techniques to ensure images adapt to different screen sizes on various devices. This eliminates the need for the browser to resize images, improving loading speed.
Srcset Attribute: The srcset attribute allows you to specify different image versions optimized for various screen resolutions. The browser can then choose the most appropriate version for the user’s device.
Leverage Browser Caching
Browser Cache Headers: Set appropriate cache headers to instruct browsers to store your optimized images locally. This way, users won’t need to download them again on subsequent visits, improving page load speed.
Additional Tips
Optimize Non-Essential Images: Consider using placeholders or alternative text for decorative images that don’t add significant value to your content.
Measure and Monitor: Use tools like Google PageSpeed Insights or Lighthouse to measure your Core Web Vitals and identify areas for improvement with your images.
How can I improve my Core Web Vitals mobile?
Focus on Image Optimization
Prioritize Mobile-Sized Images: Serve smaller image versions specifically designed for mobile displays. This reduces download times significantly.
Utilize Responsive Images: Implement responsive image techniques like srcset attribute to deliver the most suitable image size for each device.
Lazy Loading for Mobile: Prioritize loading above-the-fold content on mobile. Defer loading of images below the fold until users scroll down.
Address JavaScript Performance
Minimize JavaScript Execution: Identify and eliminate unnecessary JavaScript code that might be blocking the initial page render on mobile. Tools like Google PageSpeed Insights can help pinpoint these scripts.
Defer or Async JavaScript: Defer non-critical JavaScript code to load after the initial page content has been rendered. This improves perceived load speed on mobile.
Minify and Compress JavaScript: Minify your JavaScript code to reduce file size and improve loading times.
Leverage Browser Caching
Effective Caching Strategies: Implement browser caching headers to instruct mobile browsers to store optimized website assets locally. This reduces the need to download them again on subsequent visits.
Optimize Critical Rendering Path:
Minimize Render-Blocking Resources: Minimize the number of resources like CSS, JavaScript files, and large images that block the initial rendering of content on mobile.
Prioritize Above-the-Fold Content: Ensure critical content like text, navigation, and essential visuals above the fold load first to provide a faster user experience on mobile.
Additional Tips
Optimize Font Usage: Limit the number of fonts used on your website, especially custom fonts. Consider using system fonts whenever possible on mobile.
Reduce Server Response Time: A slow server can significantly impact Core Web Vitals on mobile. Work with your hosting provider to identify bottlenecks and optimize server response times.
Test on Real Devices: Use browser developer tools to simulate mobile throttling and test your website’s performance on real mobile devices whenever possible.
The Future of Core Web Vitals
As the web continues to evolve, so too will Core Web Vitals. Google has already indicated that these metrics will be updated over time to reflect changing user expectations and advancements in technology.
Staying informed about these updates and adapting your optimization strategies accordingly will be key to maintaining and improving your website’s performance and search engine rankings. Remember, the ultimate goal of Core Web Vitals is to provide a better user experience, so always keep your users’ needs at the forefront of your optimization efforts.
Conclusion: Integrating Core Web Vitals into Your Digital Strategy
Core Web Vitals are more than just another SEO factor. They represent a shift towards a more user-centric web, where the quality of the user experience is paramount. By integrating Core Web Vitals into your digital strategy, you’re not only improving your chances of ranking higher in search results but also providing a better experience for your users.
In the end, a focus on Core Web Vitals is a win-win situation. It’s good for your users, good for your SEO, and ultimately, good for your business. So start optimizing today and speed up your success.
How to check core web vitals?
There are two main ways to check Core Web Vitals:
Free Tools: Use Google Search Console's Core Web Vitals report for a high-level overview and PageSpeed Insights for specific page diagnostics.
Developer Tools: Use Chrome DevTools' Performance panel to get a deeper technical look at Core Web Vitals metrics.
How do I optimize my loading time?
Here are some quick ways to optimize your loading time:
Images: Resize and compress images. Consider using next-gen formats like WebP.
Reduce HTTP Requests: Combine and minify CSS/JS files. Leverage browser caching.
Prioritize Critical Assets: Defer non-essential scripts and preload key content.
CDN: Use a Content Delivery Network to deliver content from servers closer to users.
Minimize Redirects: Fewer redirects mean faster loading times.
How do you optimize lazy loading?
Here are some ways to optimize lazy loading:
Prioritize: Load elements users see first (above the fold) and lazy load the rest.
Thresholds: Set the loading threshold to a reasonable distance before the element enters the viewport.
Placeholder: Use placeholders to maintain layout and user experience while content loads.
Monitoring: Unbind lazy loading listeners for elements outside the viewport to avoid unnecessary checks.
Library/Framework: Consider libraries or frameworks that handle lazy loading efficiently.
How can I improve my LCP and FCP?
To improve both LCP (Largest Contentful Paint) and FCP (First Contentful Paint), focus on these key areas:
Reduce Resource Size: Optimize and compress images, minify CSS/JS files.
Prioritize Critical Content: Preload key assets like fonts and above-the-fold content.
Server Speed: Upgrade hosting or use a CDN for faster content delivery.
Reduce Render-Blocking Resources: Defer non-essential scripts and eliminate render-blocking elements.
Optimize DOM Size: Reduce unnecessary HTML elements and complexity.
Does lazy load help SEO?
Yes, lazy loading can indirectly help SEO by improving website speed, a known SEO ranking factor. Faster loading times lead to better user experience, which search engines consider positive.
However, be cautious with lazy loading text content or critical elements, as search engines might not see them for indexing.