The metaverse is no longer a concept confined to the realm of science fiction.
It’s a burgeoning digital frontier that’s reshaping the way we interact with the web.
As we stand on the precipice of this new era, the role of web design is evolving.

Metaverse design is about creating immersive, interactive, and intuitive spaces within this virtual universe.
This guide aims to shed light on the principles, best practices, and emerging trends in metaverse web design.
Whether you’re a web designer, developer, or a business owner looking to venture into the metaverse, this guide will serve as your compass.
Understanding the Metaverse and Its Impact on Web Design
The metaverse is a collective virtual shared space, created by the convergence of virtually enhanced physical reality and physically persistent virtual reality.
It’s a space where users can interact with a computer-generated environment and other users.
This new digital frontier is set to revolutionize web design.
In the metaverse, web design transcends creating static pages or even dynamic websites.
Instead, it involves crafting immersive, 3D environments that users can explore and interact with, much like the physical world.
The Evolution of Web Design: From 2D to 3D
Web design has come a long way since the early days of the Internet.
In the beginning, websites were simple, static pages with text and images.
by tu tu (https://unsplash.com/@tutuwords)
As technology advanced, websites became more dynamic, with interactive elements and multimedia content.
Now, with the advent of the metaverse, web design is evolving once again, moving from 2D interfaces to 3D, immersive environments.
What is Metaverse Design?
Metaverse design is a new and evolving field focused on crafting immersive digital experiences within the metaverse, a network of interconnected virtual worlds. It blends elements of various design disciplines like:
Game Design: Creating engaging and interactive virtual environments, complete with rules, challenges, and rewards.
3D Modeling and Animation: Building realistic or stylized 3D worlds, objects, and avatars.
User Interface (UI) and User Experience (UX) Design: Designing intuitive and user-friendly interfaces for navigating and interacting within the metaverse.
Storytelling and Narrative Design: Crafting compelling narratives and experiences that draw users into the metaverse.
Here are some key aspects of metaverse design to consider
Spatial Design: Metaverse environments are three-dimensional, so designers need to consider spatial relationships, scale, and how users will move and interact within the virtual world.
Avatar Design: Avatars are a user’s digital representation in the metaverse. Designers create avatars that users can personalize to express themselves virtually.
World-Building: Metaverse design involves crafting entire virtual worlds, from bustling cities to fantastical landscapes. This includes creating a sense of atmosphere, history, and culture within the metaverse.
Interactivity and Social Elements: The metaverse is meant to be a social space. Designers focus on features that allow users to interact with each other, collaborate, and participate in shared experiences.
Interoperability: Ideally, the metaverse will be a collection of interconnected virtual worlds. Metaverse design needs to consider how users and virtual objects might move between different platforms.

Here are some examples of what metaverse design might encompass
Creating a virtual museum where users can explore historical artifacts in 3D.
Designing a virtual concert venue where people can attend live performances from anywhere in the world.
Building a virtual marketplace where users can buy and sell digital goods and services.
Developing virtual workspaces where teams can collaborate and brainstorm in a shared virtual environment.
The metaverse is still in its early stages, and the possibilities for design are vast. As technology advances, metaverse design will likely become even more sophisticated and influential in shaping how we interact with the digital world.
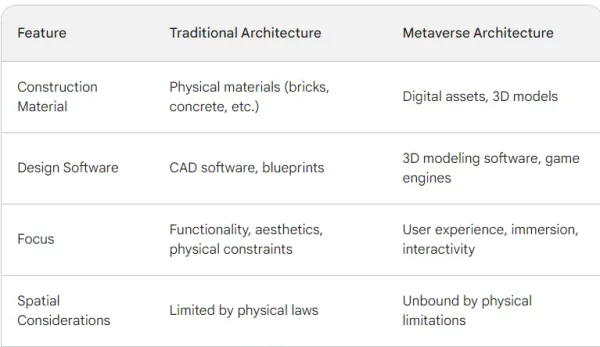
Metaverse architecture is a term used to describe the design and creation of spaces within the metaverse, a network of interconnected virtual worlds. It’s distinct from traditional architecture in several ways:
What is a metaverse architecture?
Digital vs. Physical Construction
Metaverse architecture deals with building virtual spaces, not physical structures.
Designers use 3D modeling software and game engines to create these spaces, as opposed to blueprints and construction materials.
Focus on User Experience
The core principle of metaverse architecture is to create immersive and interactive experiences for users.
Unlike physical buildings with limitations imposed by physics, metaverse architecture can defy gravity, create impossible structures, and prioritize user engagement over real-world constraints.
New Design Considerations
Spatial design takes on a new dimension in the metaverse.
Metaverse architects need to consider how users will navigate and interact within 3D environments, including scale, perspective, and wayfinding.
Examples of Metaverse Architecture
Virtual workplaces where colleagues can collaborate in real time.
Interactive museums or art galleries showcasing 3D exhibits.
Virtual concert venues or event spaces for shared experiences.
Social spaces for people to connect and interact with avatars.
How does web design for the Metaverse differ from traditional web design?
Here’s a table summarizing the key differences between metaverse architecture and traditional architecture:
The Future of Metaverse Architecture
Metaverse architecture is a rapidly evolving field with the potential to revolutionize how we interact with digital spaces. As the metaverse continues to develop, we can expect to see even more innovative and creative designs emerge. Here are some potential future directions:
Interoperable Architecture: Standardized design elements allow users to seamlessly move between different virtual worlds.
AI-powered Design Tools: Artificial intelligence assists in creating and optimizing virtual spaces.
User-Generated Content: Users contributing to the creation and design of virtual spaces within the metaverse.
Metaverse architecture offers exciting possibilities for architects, designers, and anyone interested in shaping the future of virtual worlds.
Key Principles of Metaverse Web Design
Designing for the metaverse requires a shift in thinking.
It’s not just about creating visually appealing interfaces, but about crafting immersive, interactive experiences.
Here are some key principles to consider when designing for the metaverse:
- Immersion: The design should draw users in and make them feel like they’re part of the virtual world.
- Interactivity: Users should be able to interact with the environment and other users in meaningful ways.
- Accessibility: The design should be inclusive, catering to users with different abilities and preferences.
- Scalability: The design should be able to accommodate a growing number of users and content.
- Security: User data and privacy should be protected at all times.
User Interface (UI) in the Metaverse
In the metaverse, the user interface (UI) goes beyond screens and buttons.
It involves designing 3D spaces, objects, and avatars that users can interact with.
The challenge is to make these elements intuitive and easy to use, even for those new to the metaverse.
In the metaverse, UI design expands to encompass:
Spatial Interactions: Users navigate and interact with virtual objects using gestures, voice commands, or haptic feedback, requiring careful consideration of these interaction methods during UI design.
Sensory Immersion: UI elements should go beyond visuals to incorporate sound, haptics, and even spatial cues to create a truly immersive and engaging user experience.
User Experience (UX) in the Metaverse
User experience (UX) in the metaverse is about more than just usability.
It’s about creating engaging, memorable experiences that keep users coming back.
This involves understanding user needs and preferences, and designing environments and interactions that meet these needs.
The Role of Virtual Reality (VR) and Augmented Reality (AR) in Metaverse Design
Virtual Reality (VR) and Augmented Reality (AR) are key technologies in metaverse design.
They enable users to immerse themselves in virtual worlds and interact with digital content in real-world settings, respectively.
VR is particularly important in creating fully immersive metaverse experiences.
With VR, users can explore 3D environments, interact with objects, and engage with other users as if they were in the same physical space.
On the other hand, AR allows for the integration of digital content into the user’s real-world environment.
This can enhance user interaction and engagement, making the metaverse experience more accessible and relatable.
Accessibility and Inclusivity in Metaverse Design
Accessibility and inclusivity are crucial in metaverse design.
Designers must ensure that their metaverse environments are accessible to all users, regardless of their physical abilities or technological proficiency.
This includes designing intuitive navigation systems, providing alternative interaction methods, and ensuring that content is accessible to users with visual or auditory impairments.
Overcoming Technical Challenges in Metaverse Web Design
Designing for the metaverse presents unique technical challenges.
One of the main challenges is ensuring that the design works seamlessly across different hardware devices.
This includes VR headsets, AR glasses, traditional screens, and even future devices that are yet to be invented.

Another challenge is dealing with the vast amount of data that metaverse environments generate.
Designers must find ways to manage this data effectively, ensuring fast load times and smooth user experiences.
Designing for Different Devices
Designing for the metaverse means designing for a variety of devices.
Each device has its own unique capabilities and limitations.
Designers must take these into account to ensure a consistent and enjoyable user experience across all devices.
Scalability and Cross-Platform Compatibility
Scalability is another important consideration in metaverse web design.
As the number of users and the amount of content in the metaverse grows, the design must be able to scale accordingly.
Cross-platform compatibility is also crucial, ensuring that users can access the metaverse from any device or platform.
Best Practices for Metaverse Web Design
Designing for the metaverse requires a unique set of best practices.
These practices aim to create immersive, engaging, and user-friendly experiences.
“by Hutomo Abrianto (https://unsplash.com/@hutomoabrianto)”
Here are some key best practices to consider:
- Prioritize user experience and intuitive navigation
- Ensure accessibility and inclusivity
- Design for scalability and cross-platform compatibility
- Incorporate social and community features
- Keep up with the latest metaverse technology trends
Ensuring Real-Time Interaction and Low Latency
Real-time interaction is a key feature of the metaverse.
Users expect to interact with the environment and other users in real-time.
To achieve this, designers must focus on reducing network latency and optimizing performance.
Creating Engaging Social and Community Features
The metaverse is a social space.
Designers should incorporate features that facilitate social interaction and community building.
This could include chat functions, collaborative spaces, and social media integration.
The Future of Metaverse Web Design: Trends and Predictions
The metaverse is still in its early stages.
Yet, it’s already shaping the future of web design.
One trend is the increasing use of AI and machine learning.
These technologies can personalize user experiences and automate complex tasks.
Another trend is the integration of blockchain technology.
This can secure transactions and protect user identity within the metaverse.
Finally, we can expect to see more immersive and interactive experiences.
This includes the use of virtual reality, augmented reality, and 3D modeling.
These trends show that metaverse web design is an exciting and rapidly evolving field.
What tools and technologies are used for creating websites in the Metaverse?
Creating websites specifically for the Metaverse is a new concept, but there are several existing tools and technologies that can be leveraged for this purpose. Here’s a breakdown of some key elements:
Game Engines
Powerhouse for Metaverse Experiences: Game engines like Unreal Engine and Unity are powerful tools traditionally used for video game development. However, their ability to create real-time 3D graphics, physics simulations, and interactive elements makes them ideal for building immersive metaverse experiences, including websites.
Benefits: These engines offer a vast library of assets, development tools, and the potential for creating highly interactive and visually stunning websites within the metaverse.
3D Modeling and Animation Software
Crafting Metaverse Assets: Software like Blender and Maya are essential for creating 3D models of objects, characters, and environments that will populate your metaverse website. These tools allow for detailed sculpting, texturing, and animation, bringing your website to life in the virtual world.
Benefits: With these tools, you can design unique and engaging elements for your metaverse website, differentiating it from traditional flat websites.
WebXR APIs
Bridging the Gap Between Web and VR/AR: WebXR (Web Extended Reality) is a collection of APIs that allows web browsers to deliver immersive experiences compatible with virtual reality (VR) and augmented reality (AR) headsets. This technology has the potential to make your metaverse website accessible through VR/AR headsets, offering a truly immersive experience.
Benefits: WebXR allows you to create websites that can be experienced not just on traditional screens but also within the immersive environments of the metaverse.
Blockchain Technology
Decentralized Ownership and Identity: Blockchain technology, the foundation of cryptocurrencies, can play a role in metaverse websites. It can be used to establish ownership of digital assets within your website, allowing users to potentially own virtual items or spaces associated with your website.
Benefits: Blockchain can potentially create a more interactive and engaging experience for users within your metaverse website, fostering a sense of ownership and community.
Other Important Considerations
Content Delivery Networks (CDNs): Distributing website assets efficiently across geographically diverse servers is crucial for smooth performance in the metaverse, especially for VR experiences.
Real-Time Communication Tools: Integrating features like voice chat or video conferencing can allow users to interact with each other and the website in real-time, fostering a sense of community and engagement.
The Metaverse is Evolving
It’s important to note that the metaverse and the tools used to create experiences within it are still under development. New tools and technologies are constantly emerging, and the functionalities mentioned above might evolve or merge in the future.
By staying updated on these advancements and creatively utilizing existing tools, you can develop engaging and interactive websites that stand out in the metaverse landscape.
What are the key considerations when designing for a 3D environment?
Designing for a 3D environment presents unique challenges and opportunities compared to traditional 2D design. Here are some key considerations to keep in mind:

Space and Scale
Think in Three Dimensions: Move beyond the limitations of a flat canvas. Consider depth, height, and the overall volume your environment will occupy. How will users navigate and interact within this space?
Scale Matters: Ensure all objects and elements within your environment are appropriately sized relative to each other and the user avatar. A giant coffee cup next to a tiny chair will disrupt the sense of immersion.
User Experience (UX) and Navigation
Intuitive Navigation: Design a clear and intuitive way for users to move around your 3D environment. This could involve teleportation points, wayfinding markers, or user-controlled avatars with movement mechanics.
Multiple Viewpoints: Allow users to explore your environment from different perspectives. This might involve a free-floating camera mode, designated viewpoints, or the ability to zoom in and out on objects of interest.
Visual Design and Immersion
Lighting and Atmosphere: Lighting plays a crucial role in setting the mood and guiding user attention in a 3D space. Utilize lighting techniques like shadows, reflections, and ambient light to create a believable and immersive atmosphere.
Material and Texture: Textures and materials add depth and realism to your 3D environment. Use high-quality textures that respond to light realistically to enhance the immersive experience.
Color and Contrast: Colors can evoke emotions and influence user perception of space. Choose color palettes that complement your environment’s theme and ensure good contrast for the readability of text or important elements.
Performance and Optimization
Balancing Complexity and Performance: 3D environments can be resource-intensive. Strive for a balance between visual fidelity and smooth performance. Optimize your models, textures, and lighting to ensure your environment runs well on various hardware.
Level of Detail: Consider the level of detail required for different parts of your environment. Highly detailed background objects might not be necessary compared to interactive foreground elements.
Additional Considerations
Sound Design and Audio: Incorporate spatial audio to enhance immersion. Sounds should seem to originate from their corresponding locations within the 3D environment.
User Interaction: Clearly define how users can interact with objects within your environment. This could involve clickable hotspots, pick-up mechanics, or manipulation of virtual objects.
Accessibility: Consider accessibility features for users with disabilities. This might include options for alternative movement controls, audio descriptions of environments, or closed captions for any audio elements.
By carefully considering these factors, you can design 3D environments that are not only visually stunning but also intuitive, engaging, and enjoyable for users to explore and interact with.
How can we ensure user experience is seamless across different VR/AR devices?
To ensure a seamless user experience across different VR/AR devices, you can follow these best practices:
- Responsive Design: Implement responsive design principles to adapt your content and layout based on the device’s screen size and capabilities. This ensures that users have a consistent experience regardless of the device they are using.
- Optimized Performance: Optimize your website’s performance by reducing loading times, minimizing unnecessary animations or effects, and ensuring smooth navigation. This is crucial for providing a seamless experience, especially on VR/AR devices with varying processing power.
- Compatibility Testing: Test your website on a variety of VR/AR devices to ensure compatibility and functionality across different platforms. Address any issues that arise to guarantee a consistent experience for all users.
- User Interface (UI) Consistency: Maintain consistency in your UI elements, navigation patterns, and interactive features across devices. This helps users familiarize themselves with your website quickly, regardless of the device they are using.
- Accessibility: Consider accessibility features such as voice commands, gesture controls, or alternative navigation methods to accommodate users with different needs and preferences. Ensuring accessibility enhances the overall user experience for all users.
By incorporating these strategies, you can create a seamless user experience that transcends device boundaries and provides a cohesive interaction for users across various VR/AR platforms.
How can we design for accessibility in the Metaverse, considering diverse user needs?
To design for accessibility in the Metaverse, considering diverse user needs, you can implement the following strategies:
- Alternative Navigation Methods: Provide alternative navigation methods such as voice commands, gesture controls, or simplified controls to accommodate users with different abilities.
- Text-to-Speech and Speech-to-Text: Incorporate text-to-speech and speech-to-text functionalities to assist users who may have visual or hearing impairments.
- Customizable Interfaces: Allow users to customize interfaces based on their preferences, such as adjusting font sizes, color contrasts, or layout configurations.
- Closed Captions and Audio Descriptions: Include closed captions for any audio elements and provide audio descriptions of visual content to ensure users with hearing or visual impairments can access the information.
- Keyboard Accessibility: Ensure that all functionalities can be accessed and operated using a keyboard alone, as some users may rely on keyboard navigation due to mobility issues.
By integrating these accessibility features into your Metaverse design, you can create a more inclusive and user-friendly experience for all individuals, regardless of their abilities or needs.
Conclusion: Embracing the Metaverse in Web Design
The metaverse is more than just a new frontier for web design.
It’s a revolution that’s reshaping how we interact with digital spaces.
By embracing metaverse web design, we can create more immersive, engaging, and personalized experiences for users.
What exactly is web design for the Metaverse?
Web design for the Metaverse is about crafting user experiences for 3D virtual worlds. It goes beyond traditional flat screens, focusing on:
Immersive environments: Designing virtual spaces users can explore and interact with in a realistic way.
3D elements: Creating 3D models, avatars, and objects that feel natural within the virtual world.
User interaction: Designing intuitive ways for users to navigate, interact with objects, and communicate within the Metaverse.
Interconnectivity: Considering how virtual experiences connect with the real world and other Metaverse platforms.
It's a new frontier of web design that blends aspects of traditional web design, game design, and user experience (UX) design.
What are the security considerations when dealing with user data within the Metaverse?
Security considerations for user data in the Metaverse are crucial due to its immersive and potentially sensitive nature. Here are some key concerns:
Identity Management: Ensuring authorized users access the Metaverse and their data. This involves strong authentication (passwords, two-factor) or even biometric verification.
Data Encryption: Protecting sensitive user data like financial transactions, personal information, and biometric details with encryption to prevent unauthorized access.
Access Control: Limiting access to specific areas or features within the Metaverse, and controlling who can modify virtual environments or user data.
Data Privacy: Regulations and user control over what data is collected, stored, and used within the Metaverse. Users should have clear choices about their data privacy.
Vulnerability to Attacks: New attack vectors might emerge in this virtual world, so ongoing security measures and user education are essential.
By addressing these concerns, Metaverse platforms can build trust and encourage user adoption.
How will the evolution of VR/AR technology impact web design for the Metaverse?
The evolution of VR/AR technology will significantly impact web design for the Metaverse in several ways:
Increased Focus on 3D Design: As VR/AR headsets become more powerful and affordable, web design will shift towards creating high-quality 3D environments, objects, and avatars.
Interactive Experiences: Advancements in VR/AR will enable more natural and intuitive user interactions within the Metaverse. Imagine manipulating objects with hand gestures or using voice commands for navigation.
Spatial Design Principles: Traditional web design focuses on 2D layouts. VR/AR introduces spatial considerations, requiring designers to think about user movement, perspective, and how elements are arranged in a three-dimensional space.
Interoperability and Accessibility: As VR/AR platforms evolve, web design will need to ensure experiences are accessible across different headsets and devices. This could involve creating scalable interfaces that adapt to various screen sizes and input methods.
Integration of Real-world Elements: AR features could allow users to blend virtual elements with the real world. Imagine trying on clothes virtually in your living room or having virtual furniture appear alongside your physical furniture.
The convergence of VR/AR and web design will create a new era of immersive and interactive experiences within the Metaverse.
What are some real-world examples of websites or experiences currently built for the Metaverse?
While the Metaverse is still under development, there are some early examples of websites and experiences that lay the groundwork for what it might become:
Meta Platforms (formerly Facebook) Horizon Worlds: This VR platform allows users to create and explore virtual spaces, play games, and socialize with others using avatars.
Decentraland: This decentralized virtual world allows users to purchase plots of land (NFTs) and build their own experiences or games within it.
The Sandbox: Another decentralized virtual world where users can create voxel-based games and experiences, often featuring NFT integration.
Spatial: A web-based platform that allows users to host meetings, presentations, and events in a virtual environment accessible through a web browser.
Microsoft Mesh: A mixed reality platform that allows users to collaborate and interact with 3D content in a shared virtual space.
These are just a few examples, and the concept of Metaverse websites is constantly evolving. As VR/AR technology and web design principles adapt, we can expect even more immersive and interactive experiences to emerge in the future.
what is The Impact of Blockchain on Web Design and Development
Blockchain technology has the potential to revolutionize web design and development in several ways:
Decentralized Data Storage: Traditionally, websites rely on centralized servers for data storage. Blockchain offers a decentralized approach, where data is distributed across a network of computers. This can improve security, transparency, and censorship resistance.
Enhanced Security: Blockchain uses cryptography to secure data, making it tamper-proof and resistant to hacking. This can be particularly beneficial for websites handling sensitive information like financial transactions or user identities.
Improved User Trust & Transparency: By making data verifiable and immutable, blockchain can foster trust between users and websites. Users can have more control over their data and see how it's being used.
New Design Paradigms: Blockchain opens doors for innovative design elements like:
NFT Integration: Websites could allow users to own and display digital assets (NFTs) within the Metaverse or as website elements.
Decentralized Applications (dApps): Blockchain can power interactive web applications that operate without a central authority, potentially changing how users interact with websites.
Focus on User Identity: Blockchain can enable secure and self-sovereign digital identities, allowing users to control their data and interact with websites without relying on third-party platforms.
However, there are also challenges:
Scalability: Current blockchain technology can struggle with handling large amounts of data, which might impact website performance.
Complexity: Integrating blockchain requires technical expertise and can be complex for some developers.
Overall, blockchain presents exciting opportunities for web design and development, fostering a more secure, transparent, and user-centric web experience. As the technology matures, its impact is likely to become even more significant.





